Do you encounter challenges incorporating dynamic content elements within your WordPress website? Shortcodes offer a user-friendly solution. Shortcodes are code snippets that work as shortcuts, enabling the seamless integration of various functionalities into your WordPress posts, pages, and sidebars.
Popular WordPress plugins and themes leverage shortcodes to introduce specialized features such as contact forms, image galleries, and sliders. This guide will explain how to add shortcodes to the WordPress site effectively.
Additionally, we will explore the creation of custom shortcodes to personalize your website further.
What are Shortcodes in WordPress?
Shortcodes in WordPress are essentially snippets of code that function like shortcuts. They allow you to insert specific functionalities or content into your WordPress posts, pages, and widgets without writing complex PHP code yourself.
To better understand shortcodes, we should first explore the reasons behind their inception.
WordPress scrutinizes all content to ensure that posts and page content are not used to inject harmful code into the database. This implies that while you can incorporate basic HTML in your posts, PHP code is not permissible.
However, suppose you wished to execute some bespoke code within your posts to exhibit related posts, banner advertisements, contact forms, galleries, or other elements.
This is where the Shortcode API becomes relevant.
In essence, shortcodes permit developers to confine their code within a function and then register it with WordPress as a shortcode, enabling users to use it effortlessly, even without any coding expertise.
WordPress will automatically execute the code linked with it upon encountering the shortcode.
Here’s a breakdown of how shortcodes work:
Enclosed in Square Brackets:
Shortcodes are always enclosed in square brackets [shortcode], which distinguishes them from regular text within your content.
Trigger Specific Functionality:
Each shortcode represents a specific function or element. For example, you might have a shortcode for inserting a gallery, a button, or a contact form.
Customizable Parameters (Optional):
Some shortcodes allow you to customize their behavior using parameters. These parameters are included within the square brackets, following the shortcode name. For instance, a gallery shortcode might have parameters for specifying the number of images to display or their size.
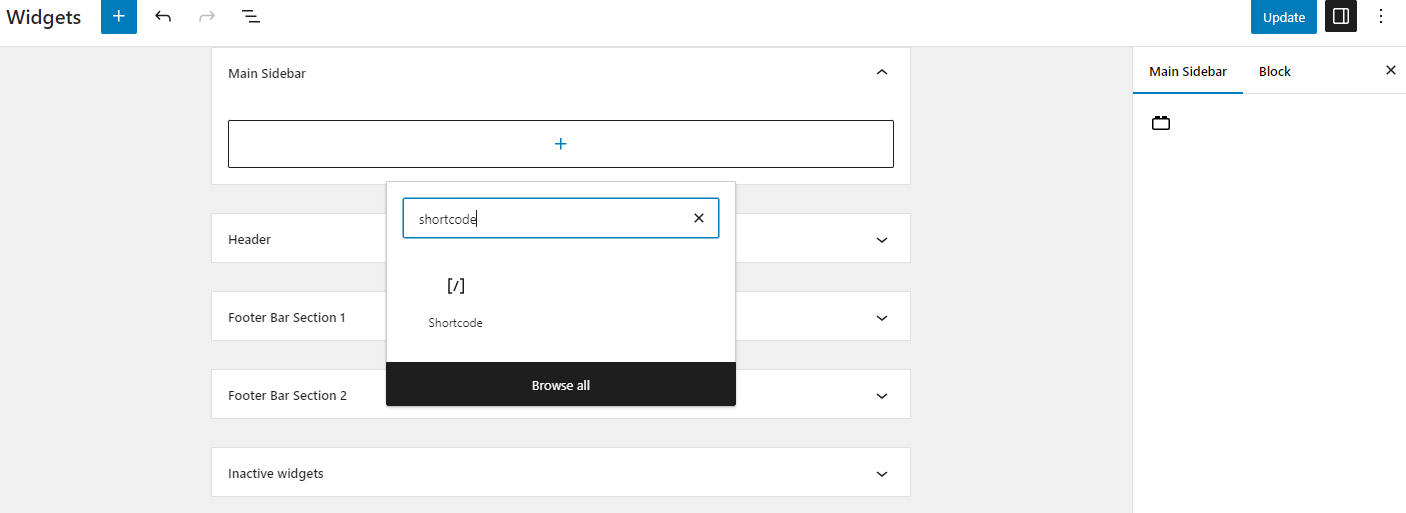
How to Add Shortcodes in Sidebar Widgets
Shortcodes can also be utilized in WordPress sidebar widgets.
Just navigate to the Appearance » Widgets page and incorporate a ‘Shortcode’ widget block into a sidebar.
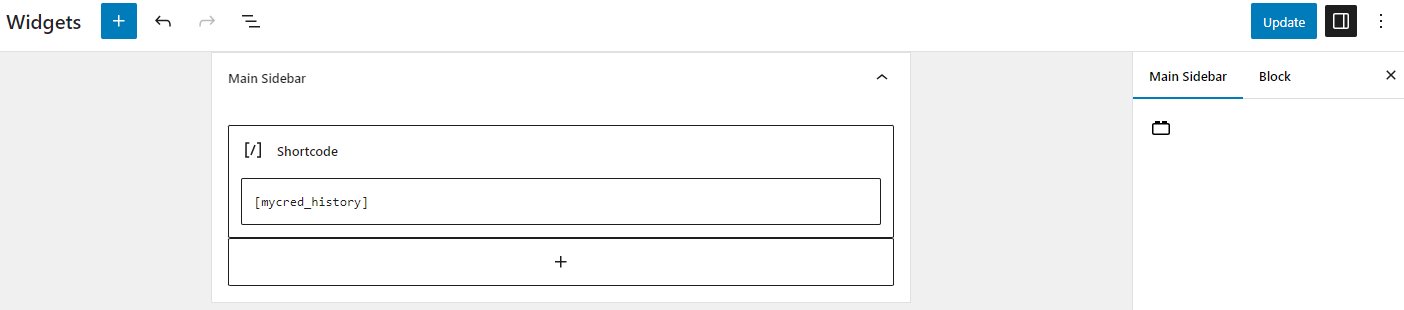
At this point, you can insert your shortcode within the text area of the widget.
Remember to hit the ‘Update’ button to save your widget configurations.
Subsequently, you can browse your WordPress website to view the live demonstration of the shortcode in the sidebar widget.
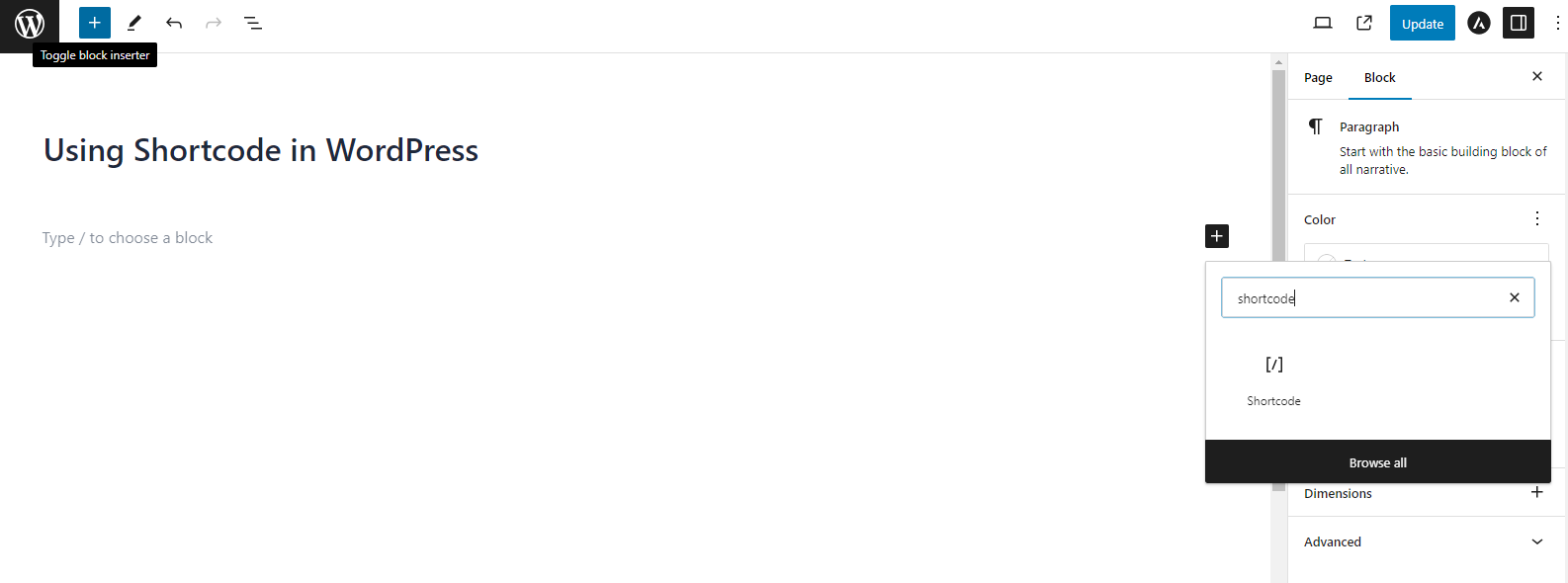
How to Add Shortcodes in Pages and Posts
To add a shortcode in WordPress, you must edit the specific post or page where you want to paste your shortcode.
Then, select the “+” button to add a shortcode block
Once you add the Shortcode block, paste your shortcode into your website’s block settings.
You can get help from any WordPress plugin like OptinMonster, which will give you the shortcode.
It is possible to save your page or post and preview the desired changes to view your pasted shortcode in action.
How to Create Custom Shortcodes in WordPress
Shortcodes can be incredibly beneficial when incorporating dynamic content or custom code within WordPress posts and pages. However, crafting a custom shortcode necessitates some coding proficiency.
If you’re at ease with scripting PHP code, here’s an example code that you can deploy as a blueprint:
// function that runs when shortcode is called
function wpexperts_shortcode() {
// Things that you want to do.
$message = ‘Hello myCred!’;
// Output needs to be return
return $message;
}
// register shortcode
add_shortcode(‘greeting’, ‘wpexperts_shortcode’);
In this script, we initially formulate a function that executes some code and yields the result. Subsequently, we generate a new shortcode named ‘greating’ and instruct WordPress to execute our formulated function.
You can manually insert this code into your theme’s functions.php file or use a code snippet plugin like Post Snippets.
Upon completion, you can integrate this shortcode into your posts, pages, and widgets using the following code:
[greating]
This will execute the function you formulated and display the anticipated output.
Gutenberg Blocks vs Shortcodes – What is the Difference
Users often get confused in a debate about Gutenberg Blocks vs Shortcodes. So, we have simplified the difference between the two content-displaying methods.
Gutenberg Blocks: A Visual Approach
Imagine building your content with pre-made Lego bricks. That’s the essence of Gutenberg Blocks. These user-friendly building blocks encompass various elements like text, images, videos, buttons, and more. You can easily drag, drop, and arrange them to structure your content visually.
Pros of Gutenberg Blocks:
- Beginner-friendly: No coding knowledge required. Ideal for those comfortable with a visual editor.
- Wide Variety: Extensive library of pre-built blocks for diverse functionalities.
- Customization Options: Many blocks offer customization options like colors, layouts, and fonts.
- Live Editing: See the changes you make reflected instantly on the page.
Cons of Gutenberg Blocks:
- Limited Functionality: While there are many blocks, custom functionalities might require additional plugins.
- Steeper Learning Curve for Complex Layouts: Building intricate layouts can involve more blocks and become cumbersome.
Shortcodes: Concise Code Snippets
Think of shortcodes as tiny bursts of code that insert specific functionalities into your content. They require pasting a shortcode snippet into your post or page editor. While less visually intuitive, shortcodes offer a powerful and flexible approach.
Pros of Shortcodes:
- Powerful and Flexible: Offer a wider range of functionalities compared to most blocks.
- Lightweight: Don’t add unnecessary weight to your website’s code.
- Third-Party Plugin Integration: Many plugins rely on shortcodes for their features.
Cons of Shortcodes:
- Requires Coding Knowledge: Basic understanding of HTML and shortcode syntax is necessary.
- Less User-Friendly: Not as visually intuitive as dragging and dropping blocks.
- Preview Limitations: May require switching between editor and preview mode to see changes.
So, When to Use Which?
Use Gutenberg Blocks for Simple layouts, basic functionalities, and a user-friendly experience, especially for beginners.
Use Shortcodes for complex layouts, functionalities not readily available in blocks, and integration of features from third-party plugins.